

A smooth checkout process matters the most for a successful transaction.
With WooCommerce, you can create a WooCommerce multistep checkout page that will enhance user experience, reduce cart abandonment, and increase sales.
In this blog, we will explain the importance of multi-step checkout. We will also walk you through the steps to design a streamlined and user-friendly checkout process. This will be done using the multistep checkout for WooCommerce plugin. So, let’s begin!
Understanding User Behavior
Checkout page is the very last step of a customer buying a product. Here customer satisfaction is crucial. If the checkout page is lengthy or contains off-points such as additional taxes that weren’t disclosed before, or if the visuals of the checkout page are not appealing, the customer might decide not to buy the product.
By doing this, you could lose your customer base. So when you are designing a WooCommerce multi-step checkout page, it is important to understand user behavior. We can identify pain points and obstacles that may hinder conversions by analyzing how users interact with the checkout process.
- User Flow: First you need to map out the entire checkout journey. Understand where users enter the process, what steps they go through, and where they drop off. Are there any bottlenecks or confusing elements?
- Common Pain Points:
- Form Complexity: Remember, lengthy checkout forms with too many fields can overwhelm customers. You need to simplify the process by asking only the essential information only.
- Hidden Costs: Hidden shipping fees or taxes can lead to cart abandonment. So you need to be transparent about your costs.
- Security: Customers worry about data security during the checkout process. What you can do here is display trust badges. This assures them of secure payment processing.
- Optimization Goals:
You need to set a goal to reduce cart abandonment rates. When you streamline your checkout steps, it provides a clear path of what is going to happen during the checkout process.Don’t forget to optimize the checkout flow to encourage users to complete their purchases. Make use of persuasive design elements and clear call to actions. Test different layouts, button placements, and progress indicators.
Why use Multistep checkout for WooCommerce Site?
A WooCommerce multistep checkout process simplifies your checkout experience. Think of it like this: if your checkout process is on a single page containing all the required data—i.e., customer address, shipping data, and payment information—just the customer data alone covers half a page. So you can imagine how lengthy it would be to fill in all the required information.
Here’s where the WooCommerce Multistep checkout process comes in. A WooCommerce multi-step checkout simplifies each process by keeping them separate. This makes it easier for the customer to fill in the details and complete the transaction.
Some benefits of using multistep checkout-
- Reduces Checkout Abandonment:
By breaking down the checkout process into different steps, a WooCommerce multistep checkout prevents users from feeling overwhelmed. Fewer fields are presented at each step, making it easier for buyers to proceed without confusion. This reduction in complexity significantly lowers the chances of errors and encourages the completion of the order. - Removes Distractions:
A streamlined multistep checkout minimizes distractions. Customers can focus on one task at a time, such as providing contact information, shipping details, or payment. - Guides Users to Complete Their Order:
Each step guides users logically through the process. Clear progress indicators help users understand where they are and what’s left to complete. This guidance increases the likelihood of successful conversions.
Now it’s time to implement Multistep Checkout
We will be going with the ‘Multistep Checkout Process for WooCommerce’ plugin.

Once you have installed this WooCommerce multistep checkout plugin, activate it. Now we will go to the plugin settings.
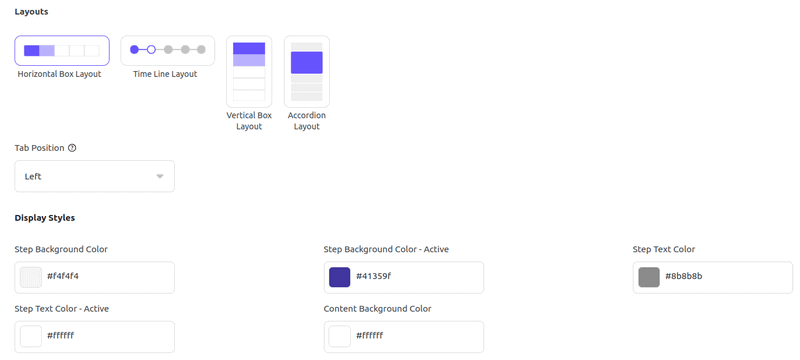
You will see a Layouts section, a General settings section, a Step Display Texts section, and a Button Settings section.
The Layouts section offers you four types of WooCommerce multistep checkout layouts: Horizontal box layout, Timeline layout, Vertical box layout, and Accordion layout. You can even set the color of the layout.
If you want some extra layout options for your WooCommerce multistep checkout process, you can opt for WooCommerce development services.

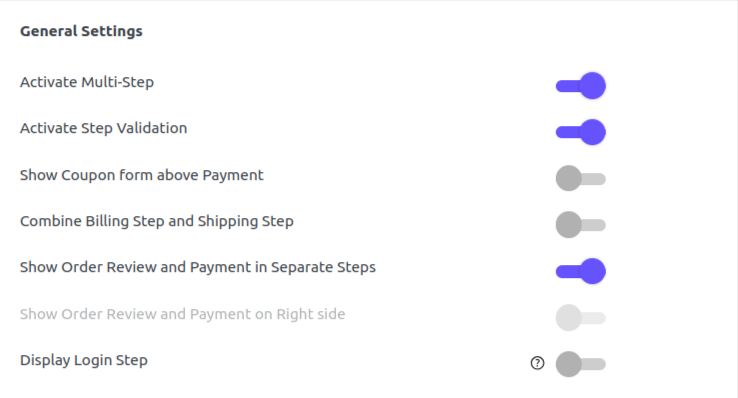
In the General settings, you get toggles for multi-step, step validation, coupons, and a few more settings.

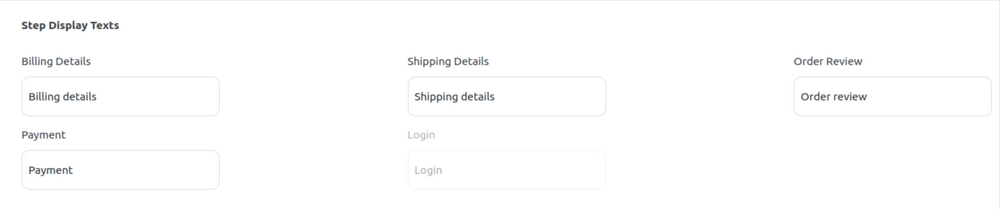
The Step Display Texts section is where the core work happens. You can name each step of the checkout process.

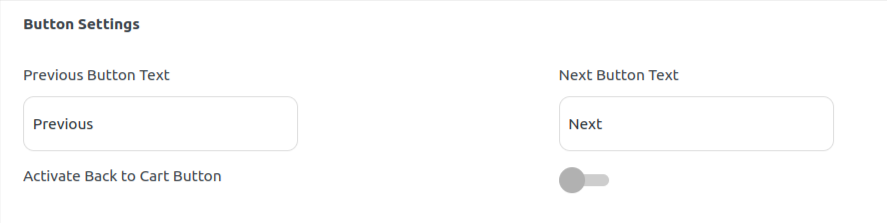
As for Button settings, you can name the button and activate or disable the Back to Cart button.

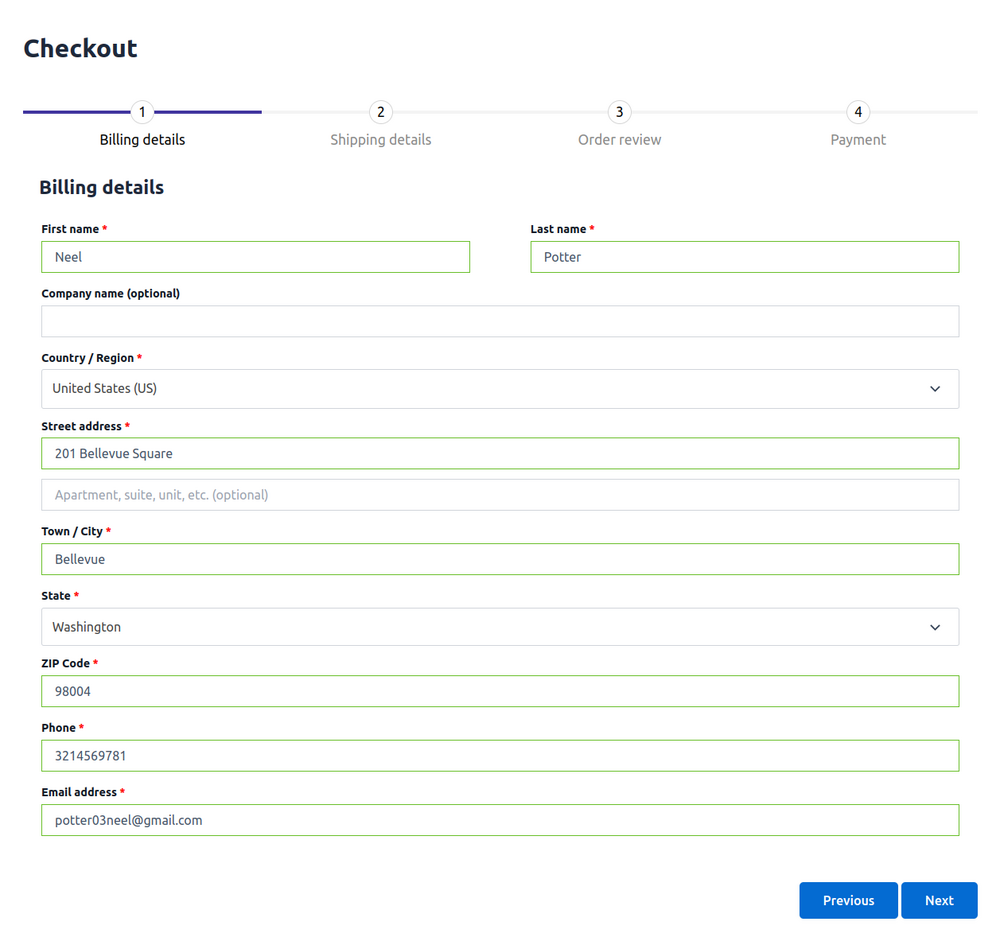
Once you are satisfied with your settings, go to your WooCommerce checkout page to see your changes.
This is how it should look like.

Now, you could add an email to send a ‘Thank You’ message after a successful purchase.
Boost your WooCommerce checkout with a custom Multistep checkout plugin
Reach out to our experts today!Conclusion
In this blog, I explained to you the importance of having a multistep checkout. Then we explored the WooCommerce Multi-step Checkout plugins. I talked about how you can easily set up WooCommerce multistep checkout in a matter of minutes.
Having a multistep checkout is important. Your checkout process determines whether or not the customer purchases the product. Explore different ways you can implement the WooCommerce multistep checkout and improve the customer experience.